こんにちは。sorademoです。
はてなブログの画像容量を軽くして、ページ読み込み速度を上げる方法です。
最近、いろいろな人のブログを拝見して、ノウハウを学びましたので、私はこうやっていますよっていうのを紹介します。
せっかく撮った写真の容量が重すぎて、ブログにアップできないでお困りの方は、ぜひご参照くださいませ!
容量の大きい写真を圧縮したい!
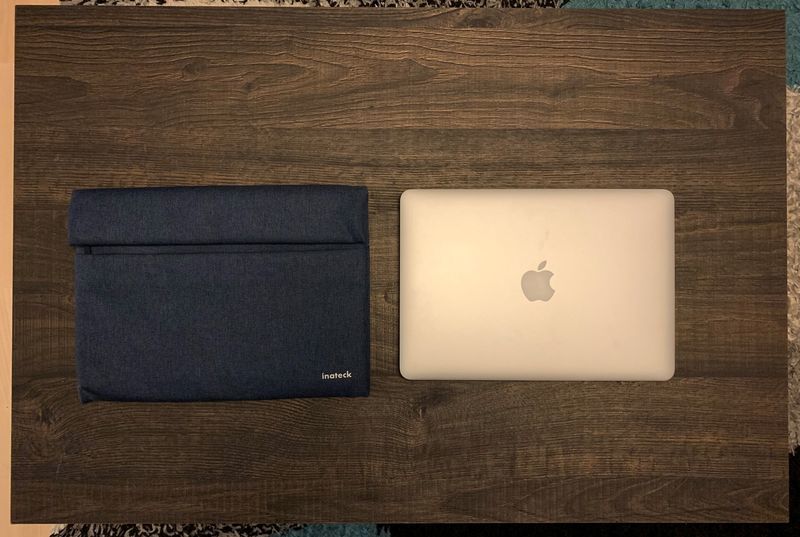
今回はこちらの写真

サイズはなんと5.5MBという特大サイズの写真を軽くしていきたいと思います。
ちなみに、このままはてなブログに貼り付けようとすると、

アップロード中がいつになっても終わりません。。。
写真を撮影するために私が使用しているのは、デジカメとXperia(2018年当時)で、かなり高画質の写真が撮れる一方で、その容量は大きくなってしまいます。
お気に入りのガジェットで撮影したのに、ブログに使うことができないなんて、悲しいですよね。
ではでは、その方法を見ていきましょう!
写真画像を圧縮する!
こちらの圧縮サイト( http://compressjpeg.com/ja/ )を使います。

JPGとPNGを選択する箇所があるので、画像に応じて選択します。
次に、アップロードをクリックして、圧縮したい画像を選択します。

こんな感じで次々と圧縮が進んでいきます。
-〇〇%と表示されるので、それだけ容量を軽くすることができます。
ちなみにこの作業で、先ほどの画像は1.3MBまで軽くなりました!

圧縮後の画像は〇〇minというファイル名になるので、分かりやすいです。
まだまだ重めなので、さらなる作業を進めていきます!
はてなフォトライフを使う!
はてなブログのページからも、Google検索からもはてなフォトライフのページにアクセスできます!

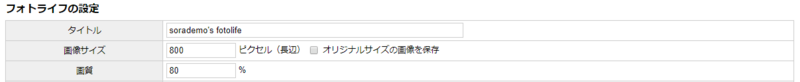
まず、右上の設定をクリックして、以下のとおり設定を変更しました。

画像サイズを800ピクセル
画質80%
次に画像をアップロードするフォルダを作成します。
最初はトップフォルダのみですが、私は記事ごとにフォルダを分けるようにしています。

公開範囲はすべて自分のみにしています。
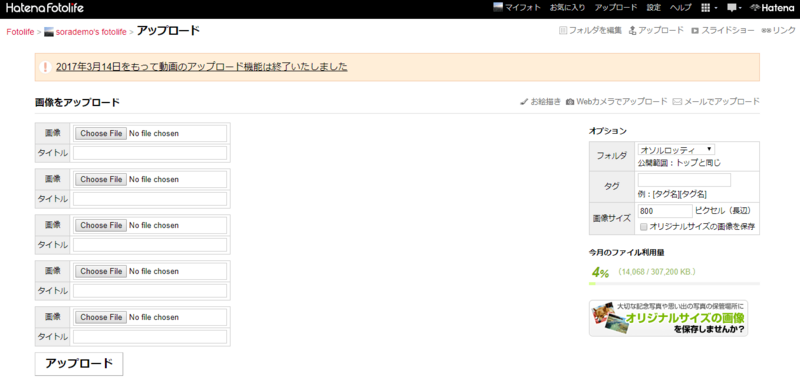
写真をフォルダにアップロードするには、画面右上のアップロードをクリックします。

この画面で、先ほど圧縮した画像を選択し、下のアップロードをクリックします!
アップロードが完了したら、すべての準備は完了です!
これによって、画像の容量は、、、

59KBまで小さくなりました!
画質の違いは、私のような素人には分からないレベルです。
ちなみに、圧縮サイトを使わずに、はてなフォトライフにアップロードした結果はこちら、、、

111KBです!
そんなに大差はないような気がしますが、1つの記事にたくさん画像をアップしがちな方は、ぜひ圧縮サイトも使った方が良いと思います。
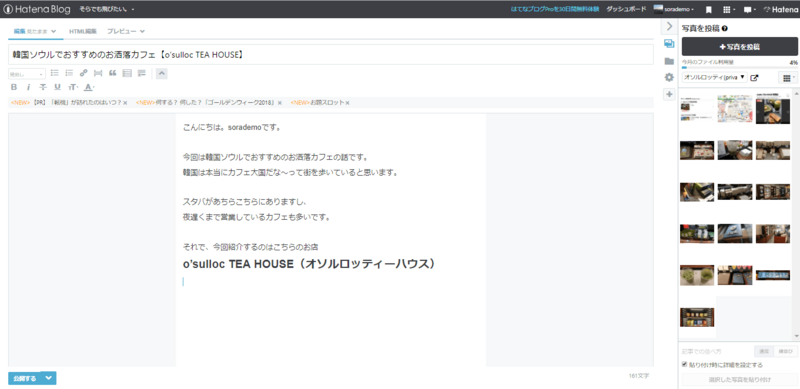
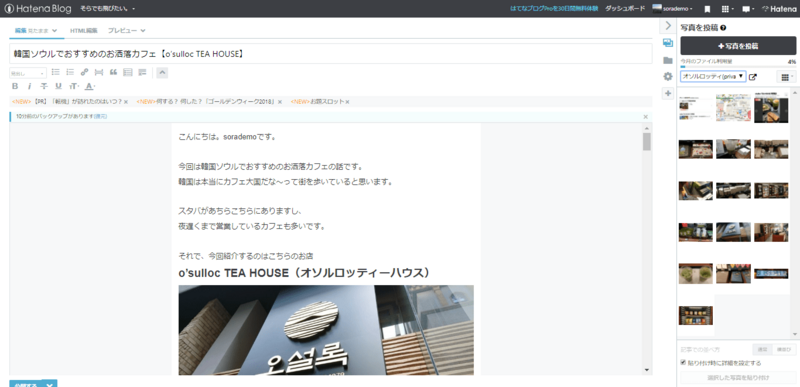
軽くした画像を記事に使うには、

画面右のサイドバーから「写真を投稿」を選択して、該当のはてなフォトライフフォルダから写真を選択するだけです!

ブログトップページの表示記事数を少なくする!
いままで変更したことがあったか、なかったか覚えていないのですが、私はブログトップページの記事数を7にしていました(デフォルトだっけ)。
せっかくブログを開いても、そのトップページが長すぎて、しかも読み込みも遅いとすぐにブラウザバックしたくなりますよね。
はてなブログから
「設定」→「詳細設定」→「トップページの記事数(PC版)」
を選択して、変更することができます。
今回はお試しで1記事にしてみます。
ページ読み込み速度をチェックする!
いままでの作業でどれだけユーザビリティが向上したかチェックします。
ブロガーの皆さんにはお馴染みの Google PageSpeed Insights( https://developers.google.com/speed/pagespeed/insights/?hl=ja )を使用します。

「ウェブページのURLを入力」の部分に、自分のブログURLを貼り付けて確認します。
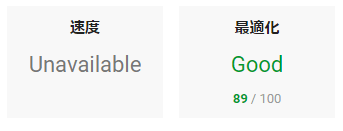
紹介した手法すべてに取り組んだ結果がこちら!
モバイル

PC

速度スコアがUnavailableになっていますが、これはアクセス数が足りないんだったかな?(気になります)
最適化スコアは
・スクロールせずに見える範囲のコンテンツの読み込み時間: ユーザーが新しいページをリクエストした瞬間から、スクロールせずに見える範囲のコンテンツがブラウザで表示されるまでの経過時間。
・ページ全体の読み込み時間: ユーザーが新しいページをリクエストした瞬間から、ブラウザでページが完全に表示されるまでの経過時間。
ってことは、このスコアが良いとオッケーって感じですかね。
スマホからアクセスする人が多いことを考えると、まずまずって感じですかね。
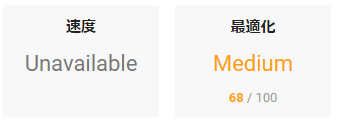
ちなみに、表示記事数を3つと7つにしてそれぞれ検証してみると、
PC(トップページ記事数3)

PC(トップページ記事数7)

ってことで、トップページ記事数は影響が大きそうです。
【追記】「続きを読む」を設定しよう!

後日談です。
トップページの記事数の違いが最適化スコアに大きな影響を与えていたのは、トップページに記事の内容が全部出てしまっていたからだと思われます!
編集画面から「続きを読む」の設定があることを学習しまして、各記事において、序文と本編の間に「続きを読む」の設定をして、トップページの記事一覧を多めに表示しています。
これならば記事の内容は各記事に飛んでから表示されるので、トップページもスッキリです!
ということで、今回は写真画像容量を軽くしてページ読み込み速度を上げるノウハウでした。色々と工夫をして、快適なブロガーライフを過ごしたいですね!
※ブログはワードプレスに移行しましたので、はてなブログを利用していた際の記事になります。